Connect Redux / Connect Function In Redux The Connect Function Can Be Seen As The By Jennifer Volpe Medium
Reasons being that the component is wrapped in a HOC. Testing Redux Connected React Components Using Jest.
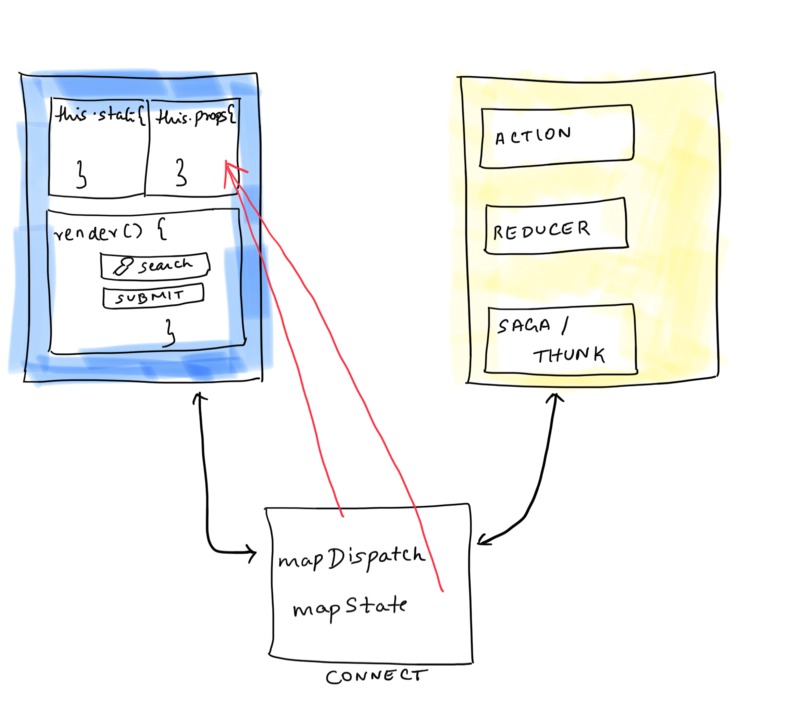
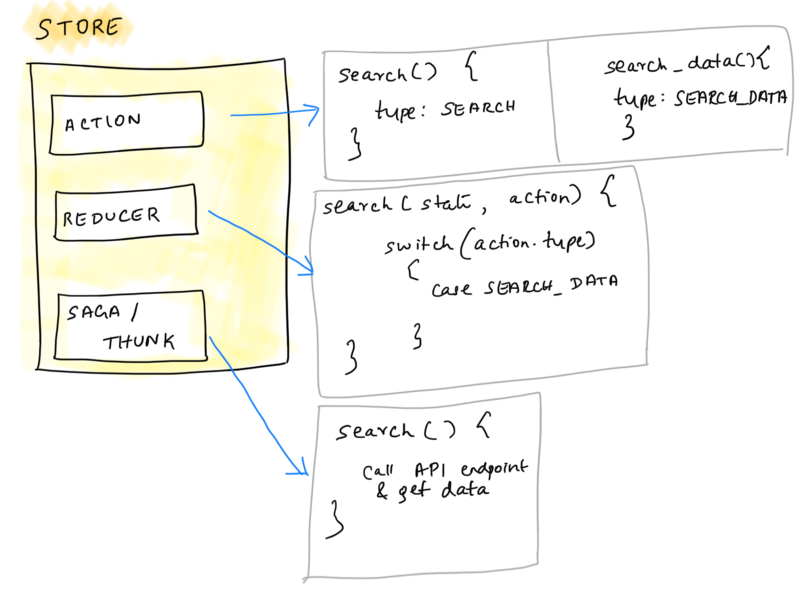
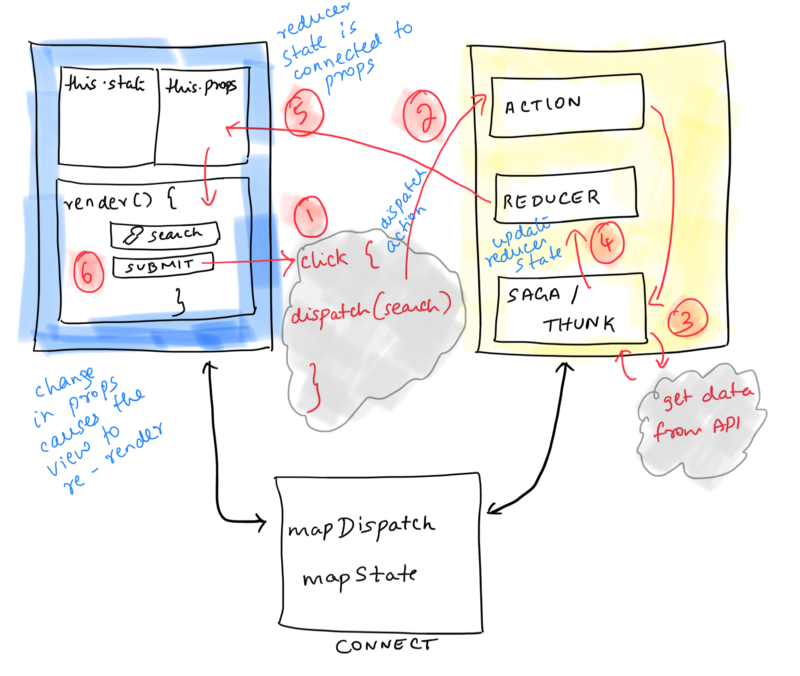
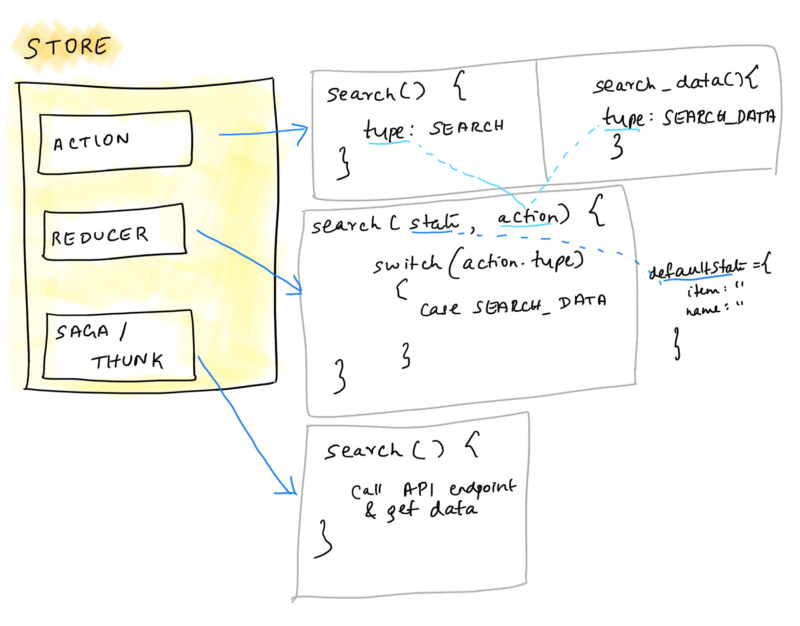
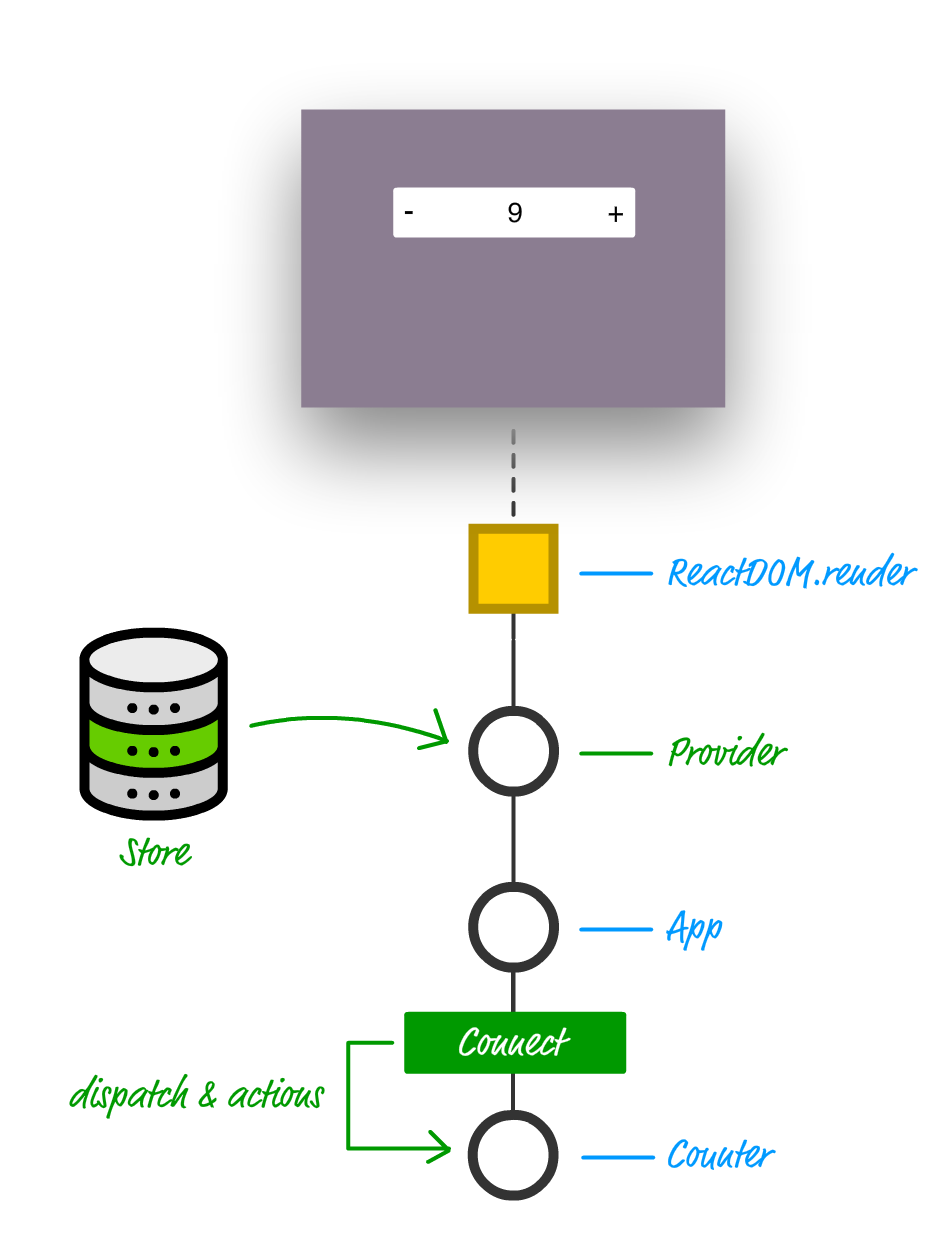
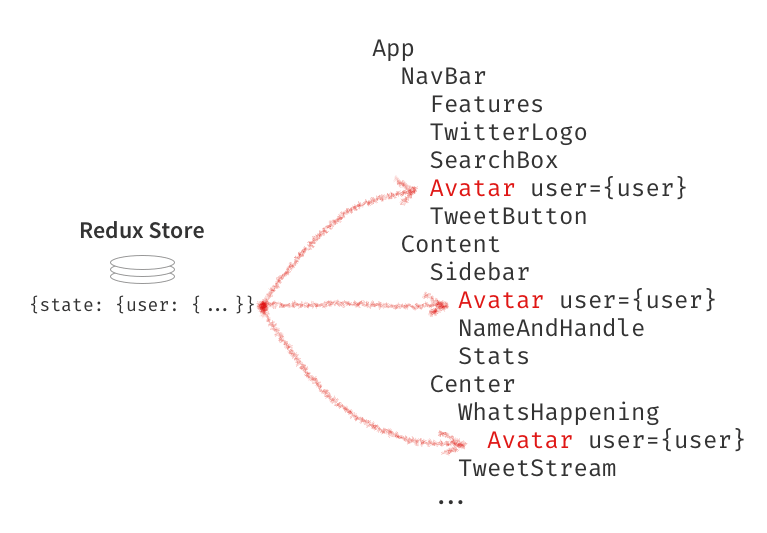
How To Connect React To Redux A Diagrammatic Guide
React course featured in this preview video.

Connect redux. Redux Router Flow course featured in this preview video. MapDispatchToProps connects Redux actions to React props. First lets install another NPM package type the following command into your terminal.
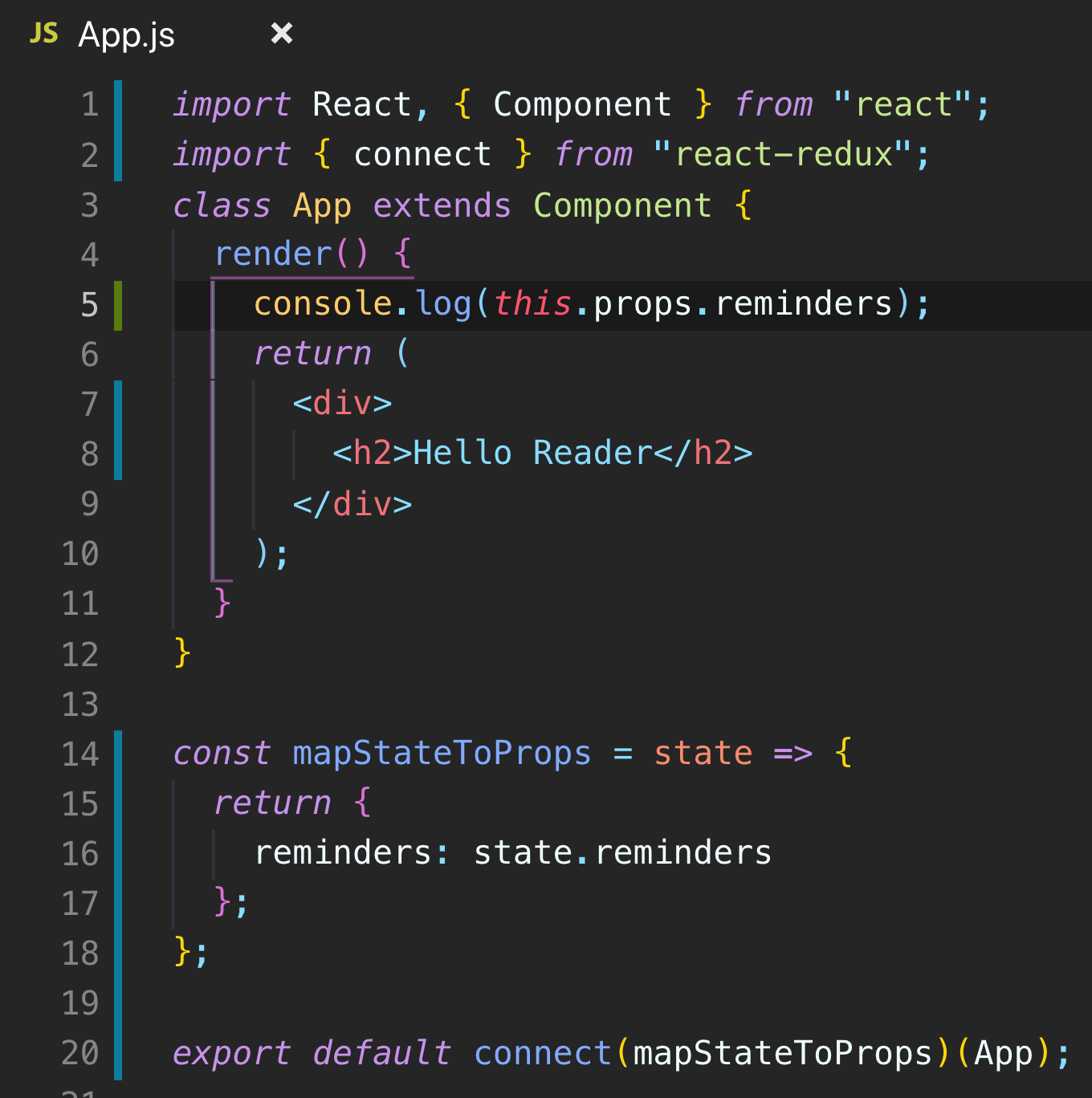
The connect function has four different props. React Redux has one additional feature called connect that allows you to connect your React component with the Redux store. It receives the entire store state and should return an object of data this component needs.
Connect function takes your react component as an argument and gives back a new component with redux store data is available as a component props. Well build a super simple application made of three components. Create template Templates let you quickly answer FAQs or store snippets for re.
Connect React Containers to Redux. The Connect API vs Hooks Lesson is part of the full Redux Fundamentals feat. How Redux connect works.
This way a connected React component will be able to send messages to the store. The connect function connects a React component to a Redux store. It provides its connected component with the pieces of the data it needs from the store and the functions it can use to dispatch actions to the storeall as props Discussion 0 Subscribe.
Connectstate return key. Steve discusses the benefits and drawbacks of using the Connect API compared to hooks and provides examples of. The key is using.
Even though it has several upsides one major pain while working with Redux is the huge amount of boilerplate code you need to write to get it set up. Subscribe to the store and map its state to your props. The Connect Redux to React Lesson is part of the full Complete Intro to React v3 feat.
React Redux provides a connect function for you to read values from the Redux store and re-read the values when the store updates. In the next section well finally get our hands dirty. Dispatch actions and map the dispatch callbacks into your props.
In our case we will focus on how to get a react application to connect to redux. Connect is a function that injects Redux-related props into your component. Calling the connect function returns a higher-order component which can be used to wrap any React component.
As mentioned above React Redux doesnt ship with its own type definitions. Once you have the setup completed you can start Typing your Component using Redux connect. It isnt even a JavaScript operator if I am not wrong.
Called every time the store state changes. Testing these components in isolation might look complicated. Redux is one of the widely used State Management Solutions in React Applications.
While the functionality of connect is pretty straightforward but I dont understand the before connect. You can inject data and callbacks that change that data by dispatching actions. The connect function is used to bind React containers to Redux.
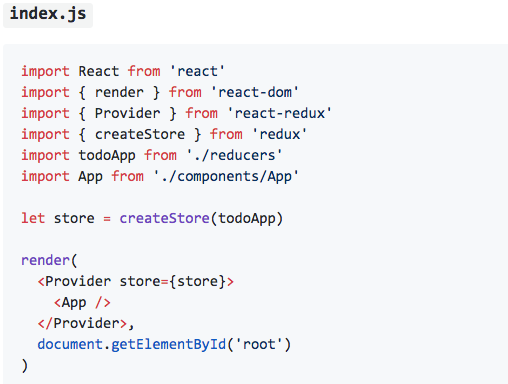
To make landing interact with the store Brian first connects Redux to React with the react-redux package. Using Redux with TypeScript and React TSX in your application is a powerful tool that is easy to implement if you have your type foundations covered. The connect function takes two arguments both optional.
Connect function connects a react component to a redux store. While React Redux is a separate library from Redux itself it is commonly used with React. I am learning Redux with React and stumbled upon this code.
Function connect mapStateToProps mapDispatchToProps It lets us inject component as the last step so people can use it as a decorator. Connect function gives us access to the redux store inside the react components. This section will highlight the standard patterns.
What that means is that you can use the connect feature to. Adding to the pain is having to use connect function to map the state and dispatch to the React Component Props. Now you can get type inference for your Functional Components or Class Components with the use of connect.
Heres what youd learn in this lesson. Generally you dont need to worry about it. It provides the data which we need from the store and can use to dispatch actions from component to the store.
Connect function accepts two optional arguments which are mapStateToProps and mapDispatchToProps. When writing tests for a React application you might come across the case where you have to test a React component that is connected to a Redux store using the connect function. Heres what youd learn in this lesson.
A List component for displaying articles. For a complete guide on how to correctly use React Redux with TypeScript see the Static Typing page in the React Redux docs. The connect function provided by react-redux can take up to four arguments all of which are optional.
A Form component for adding new articles. I am not sure if it is Redux specific or not but I have seen the following code snippet in one of the examples.

React 101 Part 2 Refactoring With Redux Tighten
How To Connect React To Redux A Diagrammatic Guide

What Does Redux Do And When Should You Use It

Quick Redux Tips For Connecting Your React Components By Ryan Johnson Dailyjs Medium

Connect React To Redux A Diagrammatic Guide P S Blog

React Redux Connect When And How To Use It Logrocket Blog

Connect Function In Redux The Connect Function Can Be Seen As The By Jennifer Volpe Medium

5 Ways To Connect Redux Actions With React Redux Connect We Can Connect By Adam Bene Medium

How To Interact With The Redux Store In A React App By Rafael Cruz Medium
How To Connect React To Redux A Diagrammatic Guide

06 React Redux Connect Map State And Dispatch Youtube